반응형
//다음 객체에서 a, c, e 속성을 구조분해 할당 문법으로 변수에 할당하기
const obj = {
a : 'hello',
b: {
c: 'hi',
d: {e : 'wow'},
},
};
const {a, b: {c, d:{e}}} = obj;
const a = obj.a;
const c = obj.b.c;
const e = obj.b.d.e;
// a, b, e속성을 구조분해
const {a, b} = obj;
const {d: {e}} = b;
>>b:이렇게 하면 할당이 안되기때문에 두번 해줘야함.이벤트 버블링 - 이벤트가 발생할 때 부모태그에도 순차적으로 동일한 이벤트가 발생하는 것을 말함
event.currentTarget => 테이블에 직접 주고싶으면 currentTarget
이벤트 버블링 막으려면 event.stopPropagtion();
forEach는 배열에서만 사용가능
const checkWinner = (target) => {
const rowIndex = target.parentNode.rowIndex;
const cellIndex = target.cellIndex;
}
//아래를 위와같이 바꿔주면 한번에 끝
// rows.forEach((row, ri) => { //forEach를 쓰면 몇번째 항목인지 알려줌
// row.forEach((cell, ci) => {
// if (cell === target) {
// rowIndex = ri; //줄
// cellIndex = ci; //칸
// }
// });
// });
// 세 칸 다 채워졌나?
>>paraentNode를 하면 부모 children을 하면 자식을 가져올 수 있다.
Array.from($table.children) => 유사배열을 배열로 바꿔줌
>> (3) [tr, tr, tr]
$table.children
>> HTMLCollection(3) [tr, tr, tr] <= 유사배열
rows.flat().every((td) => td.textContent)
>> false
rows.flat().every((td) => !td.textContent)
>> true
rows.flat().some((td) => td.textContent)
>>false
//every는 모두 some은 하나>> 1분 퀴즈
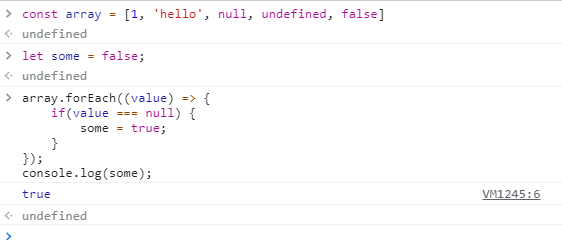
다음 배열에서 한 칸이라도 null이 들어 있으면 true 아니면 false

filter() 메서드는 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환합니다.
const words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present'];
const result = words.filter(word => word.length > 6);
console.log(result);
// expected output: Array ["exuberant", "destruction", "present"]참조 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/filter
Array.prototype.filter() - JavaScript | MDN
filter() 메서드는 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환합니다.
developer.mozilla.org
반응형
'JavaScript' 카테고리의 다른 글
| [JavaScript] zerocho 자바스크립트 강의 11, 12강 (0) | 2021.08.20 |
|---|---|
| [javaScript] zerocho 자바스크립트 강의 10강 (0) | 2021.08.19 |
| [JavaScript] zerocho 자바스크립트 강의 7강 8강 (0) | 2021.08.19 |
| [JavaScript] zerocho 자바스크립트 강의 6강 (0) | 2021.08.18 |
| [JavaScript] zerocho 자바스크립트 강의 4강 5강 (0) | 2021.08.18 |




댓글