반응형
- getElementsByClassName() : 많은 elements를 가져올 때 사용하며 array로 반환한다.
//index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello hyem</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1 class="title">Grab me!</h1>
<h1 class="title">Grab me!</h1>
<h1 class="title">Grab me!</h1>
<h1 class="title">Grab me!</h1>
<h1 class="title">Grab me!</h1>
<script src="app.js"></script>
</body>
</html>
//app.js
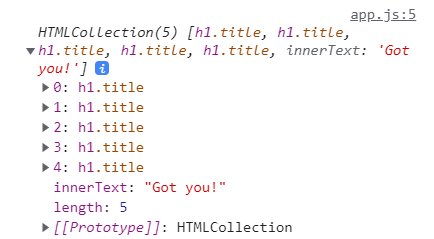
const title = document.getElementsByClassName("title");
title.innerText = "Got you!"
console.log(title)
- getElementsByTagName : name을 할당할 수 있으며 (array를 반환)
<body>
<div class="hello">
<h1>Grab me!</h1>
</div>
<script src="app.js"></script>
</body>된 경우에 자바스크립트에서 getElementsByTagName을 쓰면 할당가능.
getElementById와 querySelector는 같은 기능을 하지만
querySelector는 하위요소 까지 가져오기때문에 qureySelector(하나의 element만 반환함)를 더 자주쓴다.
querySelector는 여러개를 검색할 경우에는 오직 첫번째 element만 가져온다.
다 필요한 경우에는 querySelectorAll 을 써주면 됨.
elements의 내부를 보고싶다면 console.dir();
반응형
'JavaScript' 카테고리의 다른 글
| [JavaScript] Template literal(문자열) (0) | 2022.01.06 |
|---|---|
| [JavaScript] 깊은복사, 얕은복사, Object.freeze() (0) | 2022.01.06 |
| [JavaScript] Date 함수 (0) | 2021.08.25 |
| Destructuring(구조분해할당) (0) | 2021.08.23 |
| [JavaScript] zerocho 자바스크립트 강의 13, 14강 (0) | 2021.08.22 |



댓글