반응형

🎉 Sets
집합에는 중복이 존재하면 안된다.
이럴 때 new Set을 사용하면 중복은 제거한 나머지 값이 나타나게 된다.
const ordersSet = new Set(['Pasta', 'Pizza', 'Pizza', 'Risotto', 'Pizza', 'Pasta']);
console.log(ordersSet); //Set{'Pasta', 'Pizza', 'Risotto'}
그러나 우리가 알던 보통의 객체 모양과는 조금 다른 모양이 나타나게 된다.
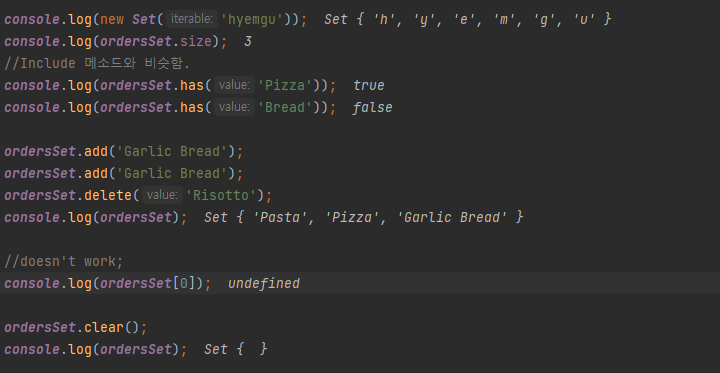
우선 new Set을 사용한 ordersSet을 사용하여
size는 length와 비슷하게 사용하고
has는 include 메소드와 비슷하게 사용하여 해당 내용이 있는지 값을 true false로 나타내어 준다.
add를 사용하면 아래와 같이 내용을 추가 해주고
delete를 사용하면 해당 내용을 제거 하게 된다.
그러나 우리가 평소에 사용하던 ordersSet[0]과 같은 형태로는 사용할 수 없고
clear()를 사용하면 해당 내용이 모두 초기화 된다.

for(const order of ordersSet) console.log(order); //Pasta, Pizza, Garlic Bread
new Set한 값을 대괄호 []를 씌우고 spread 문법을 넣어주면 우리가 평소에 알던 array 모양이 된다.

물론 console.log를 통해 아래와 같은 방법도 가능하다.
console.log(new Set( ['Waiter', 'Chef', 'Waiter', 'Manager', 'Chef', 'Waiter']).size); //3
반응형
'JavaScript' 카테고리의 다른 글
| [JavaScript] Arrays - 02(forEach, map, filter, reduce, find, findIndex) (0) | 2022.03.31 |
|---|---|
| [JavaScript] Arrays - 01 (slice, splice, reverce, concat, join, at) (0) | 2022.03.30 |
| [JavaScript] 자바스크립트 처음 공부할 때 도움되는 Quokka (0) | 2022.03.28 |
| [JavaScript] for ... of (0) | 2022.03.28 |
| [JavaScript] 옵셔널체이닝 (0) | 2022.03.26 |




댓글