반응형

이러한 오류를 발견하면

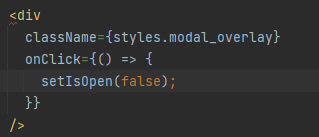
이런식으로 오류가 나게 된다 우선 X를 누르면 그냥 계속 진행은 가능하나 찝찝하다

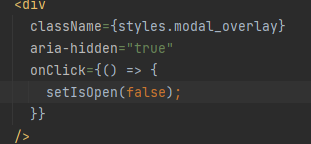
이렇게 aira-hidden="true"를 넣어주면 오류가 사라지게 된다.
GitHub - jsx-eslint/eslint-plugin-jsx-a11y: Static AST checker for a11y rules on JSX elements.
Static AST checker for a11y rules on JSX elements. - GitHub - jsx-eslint/eslint-plugin-jsx-a11y: Static AST checker for a11y rules on JSX elements.
github.com
반응형
'에러' 카테고리의 다른 글
| [RTK] Redux Toolkit 사용할 때 state값 proxy로 나올 때 해결법 (5) | 2022.05.29 |
|---|---|
| [React] input의 useState를 하나로 통합해서 관리할 때 에러 (0) | 2022.05.06 |
| [React/ typescript] eslint, prettier 설정하기 (0) | 2022.04.21 |
| [React] 페이지네이션 적용 후 글 자동 불러오기 오류 (0) | 2021.10.29 |
| [React] history 사용하기 (0) | 2021.10.27 |

댓글