반응형
데이터로 확인을 해보고 싶은데
어떤 방법이 좋을까 고민하다가
원래는 JS로 만들까? 잠깐 고민했는데 이번만 쓸 것도 아니고
다음에 이런일이 있을때에도 편하게 만들 수 있게
json-server를 사용하기로 하였다!!
https://www.npmjs.com/package/json-server
json-server
Get a full fake REST API with zero coding in less than 30 seconds. Latest version: 0.17.0, last published: 7 months ago. Start using json-server in your project by running `npm i json-server`. There are 267 other projects in the npm registry using json-ser
www.npmjs.com
yarn global add json-server자주 쓸 것 같아서 전역으로 설치를 해주고

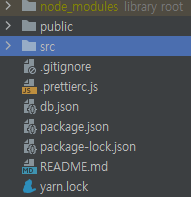
✔src 폴더 밖에 즉 위와 같이 db.json을 만들어준다
{
"posts": {
"lists": [ {
"id": 1,
"title": "study",
"cards": [
{
"boardId": 1,
"id": "card1",
"title": "하나둘",
"check": true
},
{
"boardId": 1,
"id": "card2",
"title": "셋넷",
"check": false
},
{
"boardId": 1,
"id": "card3",
"title": "다섯",
"check": false
},
{
"boardId": 1,
"id": "card4",
"title": "여섯",
"check": true
}
]
}
]
}
}
그런 후에 먼저
json-server --watch db.json을 실행해주면

이런식으로 터미널에 나오면서 저기 Resources를 누르면 확인이 가능하다

반응형
'React' 카테고리의 다른 글
| [React] React에서 persist사용하기 (react-persist) (0) | 2022.06.10 |
|---|---|
| [React] Mock data 활용법 2 (0) | 2022.05.04 |
| [Framer] css애니메이션을 더 쉽고 아름답게 만들어주는 framer-motion (0) | 2022.02.10 |
| [React] Route v6를 사용하며 리덕스에서 history사용하기 (0) | 2021.12.04 |
| [React] Router v6 (0) | 2021.11.10 |

댓글