🎈 Next.js란?

Next.js는 React의 SSR(Server-Side-Rendering)을 구현할 수 있게 도와주는 프레임워크로서
여전히 React를 기반으로 하기 때문에 React를 향상시키고 여전히 React코드를 사용한다.
Next.js는 페이지의 검색엔진을 위해서 타이틀이나 meta정보를 손쉽게 설정할 수 있는 장점과 렌더링이 빠르다는 장점을 가지고 있다.
React자체에서도 SSR을 설계할 수 있지만 Next.js를 사용하면 보다 쉽게 구현이 가능하다.
Next는 한번에 렌더링이 되기 때문에 처음 로딩속도는 빠르지만 page 이동시에는 CSR(Client Side Rendering)이 더 빠르다. 기 이유는 CSR은 처음 로딩할 때 모든 파일을 내려받아 페이지를 이동할 때 해당페이지에서 필요한 데이터만불러서 사용하기 때문이다.
처음에 Next.js를 시작하기 위해서는 react-create-app이 아닌 아래와 같이 입력한다.
npx create-next-app
or
yarn create next-app또한 실행할때도 나는 yarn을 쓰기 때문에 yarn start를 사용해서 열어주었지만
next.js는 yarn dev로 실행한다.

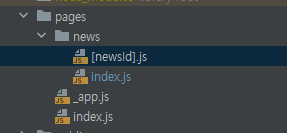
NextJS에는 사전 렌더링이 내장되어 있어 페이지를 결정할 수 있는 파일기반 라우팅 때문에 폴더가 가장 중요하다.
Next.js는 pages의 폴더에서 라우터의 기능을 수행하기 때문에
구조를 잘 짜는 것이 중요하다.
폴더안에 index는 해당부분이고 예를들어 www.hyemgu.com 일 경우
news의 폴더의 index 부분은
www,hyemgu.com/news 가 될 것이다.
또한 [] 대괄호를 사용한 부분은 우리가 리액트에서 사용하던 www.hyemgu.com/news/:newsId
와 같은 형식을 가지게 된다.
[newsId].js에서는
import { useRouter } from 'next/router';
function DetailPage() {
const router = useRouter();
const newsId = router.query.newsId;
//send a request to the backend API
// to fetch the news item with newsId
return<h1>The Detail Page </h1>
}
export default DetailPage;를 사용하여 newsId를 router.query.newsId로 받아올 수 있다.
'React > Next.js' 카테고리의 다른 글
| Next.js + TypeScript 사용하기 ! (0) | 2022.02.10 |
|---|---|
| [Next.js] Next.js에서 Head 설정하는 방법 (0) | 2022.01.17 |
| useSWR 사용하기. (0) | 2022.01.17 |
| [Next.js] Pre-Rendering (0) | 2022.01.12 |
| [Next.js] 파일 기반 라우팅 (0) | 2022.01.07 |



댓글