
Next.js 파일기반 라우팅 방법 알아보기
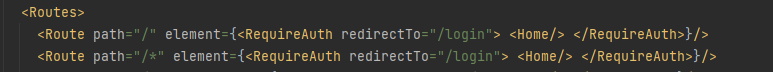
React는 react-router를 사용해서 아래와 같은 형식으로 직접 지정을 해주는 반면에

Next.js는 file을 기반으로 한 라우팅을 사용 할 수 있어
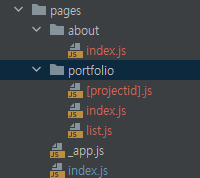
처음 index에서는 우리가 react를 사용할 때 path="/" 해당하는 부분
path="/about"으로 나타내던 부분은 폴더이름 about의 index로 나누어 주면 된다.


저러한 형식으로 만든 파일을 실행하면 서로 라우팅 구조는 다르지만
/about의 주소가 할당되어 페이지가 나타나게 된다.
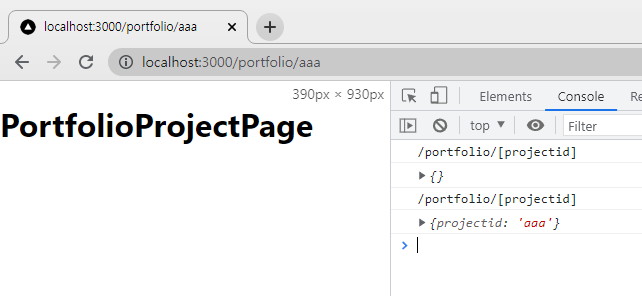
또한 위의 그림과 같이 [projectid]를 해준 부분은

[projectid]에 해당하는 값을 콘솔에서 찾으려면 router.query를 실행하여 아래와 같이 결과 값이 나온다.
console.log(router.pathname);
console.log(router.query);

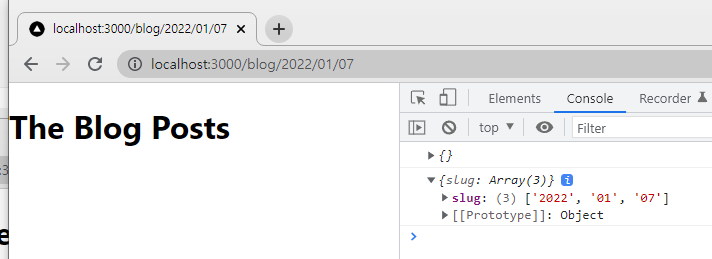
또한 여러값을 받기 위해서는 [...id]로 된 js파일을 만들어 주면 되는데 이렇게 만들어 준 경우

값을 /로 나누어 다 따로 받기 때문에 만약에 블로그에서 특정 날짜의 글을 찾을 경우에 저렇게 나눠서 받은 데이터를
서버로 보내서 찾기 쉽게 도와줄 수 있다.
Link
Next.js에서도 react와 마찬가지로 Link가 사용 가능하다 .
다른점이라고 한다면 저는 v6를 썼기 때문에 Link to로 사용했었는데 여기는 Link href로 바뀐점이다.
import Link from "next/link";
const ClientsPage = () => {
const clients = [
{ id: 'hyem', name: 'hyemgu' },
{ id: 'hana', name: 'hanas' },
];
return (
<div>
<h1>The Clients Page</h1>
<ul>
{clients.map((client) => (
<li key={client.id}>
<Link
href={{
pathname: '/clients/[id]',
query: { id: client.id },
}}
>
{client.name}
</Link>
</li>
))}
</ul>
</div>
);
}
export default ClientsPage;또한 v6에서 사용했던 navigate를 next.js에서는 아래와 같이 사용하면 된다.
const loadProjectHandler = () => {
//둘중에 원하는 방식을 쓰면 됨
router.push('/clients/max/projecta')
router.push({
pathname: `/clients/[id]/[clientprojectid]`,
query: {id: 'hyemgu', clientprojectid: 'projectHyemgu' }
});
}마지막으로 404에러 페이지를 따로 만들어주려면

처음 pages폴더에서 404파일 만들어주면 끝.
'React > Next.js' 카테고리의 다른 글
| Next.js + TypeScript 사용하기 ! (0) | 2022.02.10 |
|---|---|
| [Next.js] Next.js에서 Head 설정하는 방법 (0) | 2022.01.17 |
| useSWR 사용하기. (0) | 2022.01.17 |
| [Next.js] Pre-Rendering (0) | 2022.01.12 |
| [Next.js] Next.js 란? (0) | 2021.12.22 |



댓글