우선 AWS를 사용해 S3를 만드는 것 부터 시작해보자
버킷이름은 중복되지않게 적어주고
아래 퍼블릭 설정을 모든 퍼블릭 액세스 차단을 풀고 아래 빨간 동그라미를 체크해 주도록 한다.
그러면 우선 s3만들기는 끝난다. !!

그러나 그 다음에 정책 설정을 해주어야 사용이 가능하다
권한탭을 누른 후에 아래쪽에 보면 버킷 정책이 있다 거기서 편집을 클릭해준 후
다시 버킷정책 옆에 정책생성기를 클릭하여 준다.
클릭하기 전에 편집으로 눌러서 들어온 창의 버킷 정책에 버킷 ARN이라고 있는데 꼭 복사해 놓자!!

아래와 같이 적어주고 아까 복사해놓으라고 말했던 ARN을 저기에 넣어주면 Add statement의 버튼이 활성화가 되어 있을 것이다.


그 이후 Generate Policy버튼을 클릭하면 나오는 창을 그대로 복사하여 준다.
그리고 다시 정책 생성기를 눌렀던 창으로 돌아와서 아래 정책에 그대로 복사를 해주면 된다.
저기 아래에 Resource 뒤에 /* 를 꼭 붙여주도록 하자

그 이후에 속성 탭으로 가서

페이지를 내리다 보면 정적 웹 사이트 호스팅이 있다. 활성화 시킨 후에 우선 나는 오류페이지를 따로 만들지 않았기 때문에 둘다 index.html로 하였지만 오류페이지를 따로 구성해 놓은 분들은 위에는 index.html 아래는 따로 입력해도 된다.

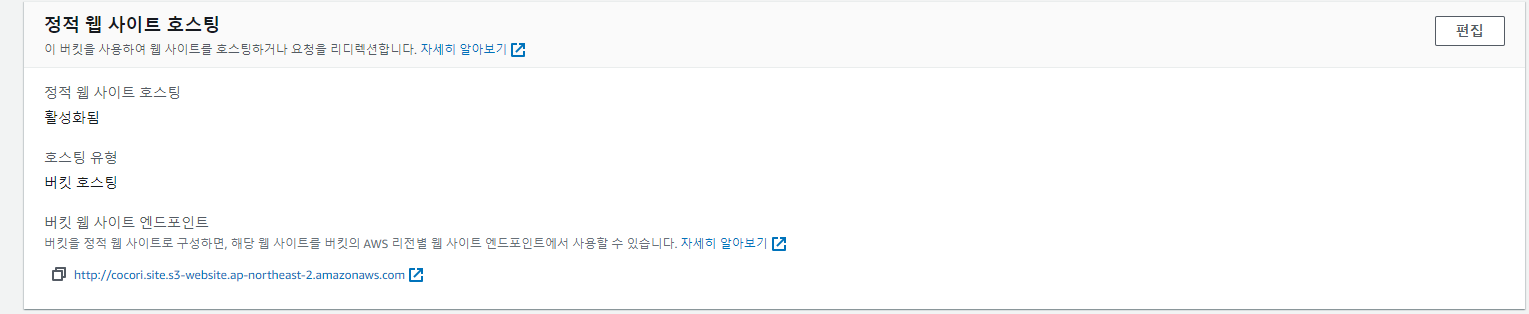
이렇게 설정을 하고 확인을 해보면

저기 주소를 누르면 사이트에 접속이 가능하다 !!
가장 간단한 S3버킷 배포에 대해 알아보았다. 순서대로만 하면 어려울께 하나도 없는 배포방법이지만
이게 또 Route53이랑 연결하면 많이 헷갈리고 기다림의 미학이 필요하기 때문에
다음엔 Route53이랑 S3랑 연결하는 방법에 대해 알아보도록 하자

'React' 카테고리의 다른 글
| [React] React에서 persist사용하기 (react-persist) (0) | 2022.06.10 |
|---|---|
| [React] Mock data 활용법 2 (0) | 2022.05.04 |
| [React] Mock data 활용법 (0) | 2022.05.03 |
| [Framer] css애니메이션을 더 쉽고 아름답게 만들어주는 framer-motion (0) | 2022.02.10 |
| [React] Route v6를 사용하며 리덕스에서 history사용하기 (0) | 2021.12.04 |


댓글