parseInt : 문자열을 정수로 바꾼다.
parseFloat : 문자열을 소수로 바꾼다.
ex) parseInt('3.14') => 3
parseFloat('3.14') => 3.14
ex) typeof parseInt(prompt())) => number
prompt : 사용자가 직접 값을 입력할 수 있다. (문자열 입력)
숫자로 바꾸려면 parseInt(prompt()); 로 해주면 된다.
'문자열' + 0 을 하면 "문자열 0" 으로 숫자였던 0이 문자열로 바뀐 후 문자열과 더해진다. 이처럼 바뀌는 행위를 type casting(형 변환) 이라고 한다.
0.1+0.2 = 0.300000004; 가 나온다
이런 이유는 컴퓨터가 2진법으로 계산하는데 소수점을 나타내주는게 힘들다.
부동소수점 계산을 검색
이런부분을 계산하기 위해서
(0.1 * 10 + 0.2 * 10)/10이렇게 해주면 원하는 결과 0.3이 나오게 된다.
- 논리연산자
| 논리연산자 | |
| && | and |
| || | or |
| ! | true이면 false false이면 true |
| !! | true이면 true false이면 false |
| 논리연산자의 우선순위 !(2 < 0); > true !2 < 0; > false - !연산자의 우선순위가 < 연산자의 순위보다 높다 |
|
형 변환 했을 때 false가 되는 값 즉 거짓인 값 (falsy value)
1. ' '(빈문자열)
2. 0
3. NaN
4. undefined
5. null
6. document.all(잘사용 안됨)
7. false
null은 사용자가 의도적으로 빈 값을 넣을때 씀.
null == undefined
> true
null === undefined
> false
typeof null; > "object"
자바스크립트의 버그로써 원래의 값은 null 이 되어야 하지만 object로 나온다.
이미 많은사람들이 쓰고 있는 부분이라 버그이나 값 수정이 불가능.
- Switch
switch(조건식) {
case 비교조건식:
동작문;
}
let value = 'B';
switch (value) {
case 'A':
console.log('A');
case 'B':
console.log('B');
case 'C':
console.log('C');
default:
console.log('아무것도 실행안됨')
}
>> B
>> Cif와 다르게 switch문은 B가 실행되면 아래 C도 같이 실행되어서 값이 B, C가 나온다.
그렇기 때문에 B만 실행되고 끝내고 싶은경우에는 console.log('B')아래에 break;를 적어주면 된다.
또한 value 값이 A, B, C가 아닌 다른 값이 들어갔을 때 default 가 실행되어 >> 아무것도 실행안됨이 찍힌다.
- 조건부 연산자(삼항 연산자)조건식? true일 때 실행되는 식 : false일 때 실행되는 식
let value = 5 < 2 ? '참입니다' : '거짓입니다';
> value;
>> "거짓입니다"
let a = false;
let b = true;
let value = a? 'a가 참' : (b? 'b가 참' : '둘 다 거짓')
console.log(value);
>>b가 참✔ 배열
unshift - 배열 맨 앞에 값을 넣어준다
shift - 첫번째 요소 제거
const target = ['나','다'];
target.unshift('가');
console.log(target)
>>['가','나','다']
const target = ['가','나','다'];
target.shift();
console.log(target)
>>['나','다']push - 배열 끝에 추가
pop - 마지막 요소 제거
const target = ['가','나','다']
target.push('라');
console.log(target)
>>['가','나','다','라']
const tartget= ['가','나','다','라']
target.pop();
console.log(target)
>>['가','나','다']const는 엄밀히 말하면 상수는 아니다. const에 새로운 값을 대입(=)은 못하나 객체가 대입된 경우 객체 내부의 속성이나 배열의 요소는 수정이 가능하다.
- splice
const target = ['가','나','다','라','마'];
target.splice(2, 2); //인덱스 2번에서 2번째 자리까지 지워라
console.log(target)
>>['가','나','마'];
const target = ['가','나','다','라','마'];
target.splice(1); //1번이후부터 뒤에 싹지워버려라.
console.log(target);
>>["가"]
const target = ['가','나','다','라','마'];
target.splice(1, 3, '타','파'); //첫번째 인덱스부터 3개까지 지우고 그자리에 타 파를 껴 넣어라
console.log(target);
>>["가","타","파","마"];
//만약에 하나도 지우지 않고 중간에 껴 넣고 싶으면
const target = ['가','나','다','라','마'];
target.splice(2, 0, '바') //두번째 자리를 지우지말고 바를 껴넣기
console.log(target)
>> ["가","나","바","다","라","마"]- includes - 배열에 특정 요소가 있는지 찾아본다(일종의 검색 기능)
const target = ["강아지","병아리","고양이","독수리"];
const result = target.includes("강아지");
const result1 = target.inclueds("멍멍이");
console.log(result);
console.log(result1);
>> true //강아지가 target에 있다.
>> false // 멍멍이는 target에 없다.- indexOf와 lastIndexOf(몇 번째 인덱스에 위치하는지)
const target = ['라','나','다','라','다'];
const result = target.indexOf('다');
const result2 = target.lastIndexOf('라');
const result3 = target.indexOf('가');
console.log(result)
console.log(result2)
console.log(result3)
>> 2 // 앞에서 부터
>> 3 // 뒤에서 부터 찾는다
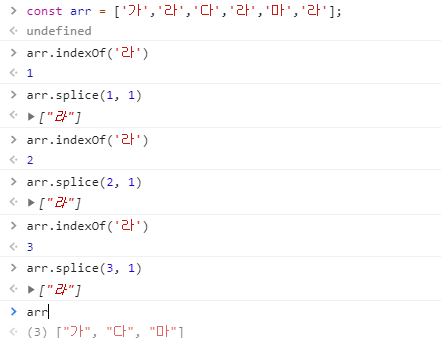
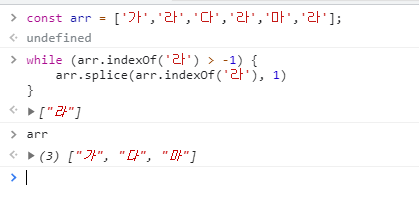
>> -1 //값이 없으면 -1이 나온다splice와 indexOf 사용해서 값 지우기


parameter선언 argument 인수
parameter = 'argument'
- 객체 리터럴 - 속성(property)의 이름과 값이 필요한 경우
const hyem = {
name : "헹구",
month: "8",
date : "5",
gender: "F",
};
//특별한 경우 앞에도 " ", ' ' 들어가야함
const abc = {
a : "hello",
'1a" : "hello", //앞에 숫자가 있는경우
"c a" : "hello", //띄어쓰기 있는경우
"c-1" : "hello",
}
hyem.name; //헹구
abc.['1a'] // 특별한 경우에는 대괄호로 해주어야 에러가 나지 않는다.배열은 단순히 index만 있기 때문에 묶어놓는 용도로만 사용할 때 배열을 쓰고
속성의 이름과 값이 필요한 경우에는 객체 리터럴을 사용한다.
- method(메소드) - 객체의 속성 값으로 함수를 넣었을 때를 의미한다.
{} === {} //false
'str' === 'str' //true
//객체끼리의 비교는 변수에 저장하고 비교해야함.
const a = {name: 'hyem'};
connst array = [1, 2, a];
console.log(a === array[2]); // true
array === [1, 2, a]; //false 왜냐하면 다시한번 [1, 2, a]를 아래에서 새로 만든 것 이기 때문이다.'JavaScript' 카테고리의 다른 글
| [JavaScript] zerocho 자바스크립트 강의 7강 8강 (0) | 2021.08.19 |
|---|---|
| [JavaScript] zerocho 자바스크립트 강의 6강 (0) | 2021.08.18 |
| [JavaScript] zerocho 자바스크립트 강의 4강 5강 (0) | 2021.08.18 |
| [JavaScript] zeroCho 자바스크립트 강의 3강 (0) | 2021.08.17 |
| [자바스크립트] 반올림, 올림, 내림 (0) | 2021.08.13 |



댓글