반응형
순서도 그리기
prompt - 사용자의 입력값을 받을 수 있다
alert - 알림창(경고창)
confirm - 확인창

document.querySelector('선택자');
선택자는 HTML 태그를 선택할 수 있게 하는 문자열.
<script>
const $input = document.querySelector('input');
console.log($input);
</script>태그가 여러 개 일 때 document.querySelectorAll

NodeList는 []나오지만 배열이 아니라 객체이다.
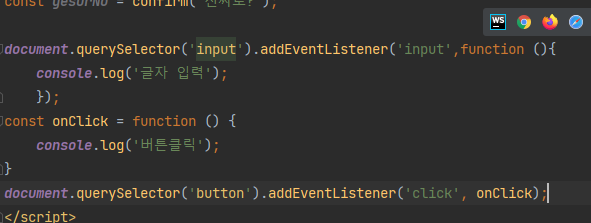
addEventListener 를 붙여 이벤트를 연결 할 수 있다.
클릭 이벤트의 이름은 클릭 버튼을 클릭하면 onClickButton 함수가 실행 된다.

태그.textContent - 태그 내부의 문자열을 가져옴
태그.textContent = >값 - 태그 내부의 문자열을 해당 값으로 설정함
Q . 태그들의 내부 값을 가져올 때 어떤 속성을 사용하여야 하는가?
1. input - value
2. button - textContent
3. select - value
4. div - textContent
5. textarea - value
6. span - textContent
반응형
'JavaScript' 카테고리의 다른 글
| [JavaScript] zerocho 자바스크립트 강의 7강 8강 (0) | 2021.08.19 |
|---|---|
| [JavaScript] zerocho 자바스크립트 강의 6강 (0) | 2021.08.18 |
| [JavaScript] zerocho 자바스크립트 강의 4강 5강 (0) | 2021.08.18 |
| [JavaScript] 제로초 강의 2강 공부 (0) | 2021.08.15 |
| [자바스크립트] 반올림, 올림, 내림 (0) | 2021.08.13 |



댓글