- 중첩 if 문 줄이기
1. if문 다음에 나오는 공통된 절차를 각 분기점 내부에 넣는다.
2. 분기점에서 짧은 절차부터 실행하게 if문을 작성한다.
3. 짧은 절차가 끝나면 retrun(함수 내부의 경우)나 break(for문 내부의 경우)로 중단.
4. else를 제거한다(이 과정에서 중첩 하나가 제거됨).
5. 다음 중첩된 분기점이 나오면 위의 과정을 반복한다.
// if문의 중첩줄이기
// function test() {
// let result = '';
// if (a) {
// if (!b) {
// result = 'c'; }
// }
// } else {
// result = 'a';
// }
// result += 'b';
// return result;
// }
function test() {
let result = '';
if(!a) {
result = 'a';
result += 'b';
return result;
}
if(!b) {
result = 'c';
}
result += 'b';
return result;
}
- 고차 함수 사용하기
함수를 호출할 때마다 반환 함수를 생성하는 함수를 고차 함수(high order function)라고 한다.
const func = () => {
return () => {
console.log('hello');
};
};
-----------------------------
const innerFunc = func();
innerFunc(); //hello
-----------------------------
const func = (msg) => {
return () => {
console.log(msg);
};
};
//화살표 함수 문법에 따라 함수의 본문에서 바로 반환되는 값이 있으면
// {와 return을 생략할 수 있습니다.
-----------------------------
const func = (msg) => () => {
console.log(msg);
}; //return문 생략//버튼을 누르면 form.addEventListener가 실행됨
<form id="form">
<input type="text" id="input">
<button>확인</button>
</form>
...
<script>
...
$form.addEventListener('submit',(event) => {
event.preventDefault();
console.log('submit')
})
</script>
//form의 기본저장은 새로고침 되는 것 이다.
//그러나 새로고침되면 기본 저장값이 날라가기 때문에 막아주어야 함.
// event.preventDefault()사용
//event.target[0] => form , event.target[1] => input 처럼 접근도 가능하다.new set - 중복이 없는 배열이라고 생각하면 됨. new set은 length가 아닌 size와 같이씀
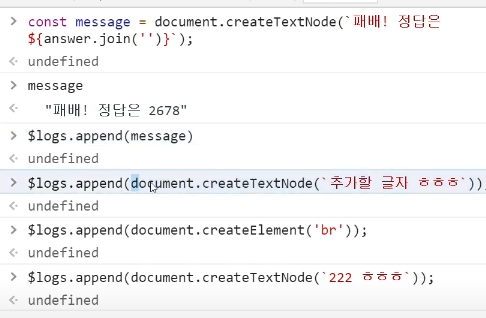
join 함수 = 배열을 문자열로 바꾸는 method
$logs.append(message)
append 추가

- 정리
Math.random - 무작위로 숫자뽑기 (단 뽑은 값은 정수가 아니다)
Math.floor(내림)
Math.ceil(올림)
Math.round(반올림)
indexOf, includes 배열이나 문자열에 원하는 값이 들어 있는지 찾는 method
indexOf는 원하는 값이 들어 있다면 해당 인덱스를 알려주지만 들어 있지 않다면 -1을 반환함
includes는 좀 더 직관적으로 true/false를 반환함
document.createElement, document.createTextNode
각각 태그와 텍스트를 만드는 메서드입니다. 단, 다른 태그에 append나 appendChild 하기 전까지는 화면에 보이지 않습니다.
appendChild와 append
document.createElement, document.createTextNode로 만든 태그나 텍스트를 선택한 태그의 자식 태그로 넣습니다. appendChild로는 하나만 넣을 수 있고, append를 사용하면 여러 개를 동시에 넣을 수 있습니다. 또한, append로 텍스트를 추가할 때는 document.createTextNode 대신 문자열을 바로 넣어도 됩니다.
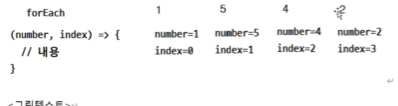
forEach = > 배열 요소의 반복문 .
const answer = [3, 1, 4, 6]
answer.forEach((element, i(index)) => {
}) //각각의 요소들에 대해서 이 함수가 4번 실행
//반복문의 역할을 함.
3,0 1,1, 4,2 6,4
앞자리 element, 뒷자리 index
for문보다 성능은 안좋은데 배열 method들은 연달아서 쓸때 편리한점이 많음.
forEach는 배열의 요소를 각각 반복 (요소, 요소의 인덱스)
map은 forEach역할도 하면서 return이 있어서 return에 적혀져 있는데로 기존 배열을 건들지 않고 새로운 배열을 만들어줌.
Array(9) => 9배의 빈배열 만들어짐
Array(9).fill() => undefined 9개 만들어짐
'JavaScript' 카테고리의 다른 글
| [JavaScript] zerocho 자바스크립트 강의 7강 8강 (0) | 2021.08.19 |
|---|---|
| [JavaScript] zerocho 자바스크립트 강의 6강 (0) | 2021.08.18 |
| [JavaScript] zeroCho 자바스크립트 강의 3강 (0) | 2021.08.17 |
| [JavaScript] 제로초 강의 2강 공부 (0) | 2021.08.15 |
| [자바스크립트] 반올림, 올림, 내림 (0) | 2021.08.13 |




댓글